
웹 개발은 인터넷 브라우저를 통해 뉴스, SNS, 유튜브와 같은 WEB 기반 서비스를 제공하는 기술로 Frontend와 Backend 기술로 구성됩니다. 이 문서에서는 웹 개발 시 주로 사용하는 유형별 언어와 효율적인 개발을 위한 IDE 환경 등에 대해서 알아보겠습니다.
웹 개발 기술
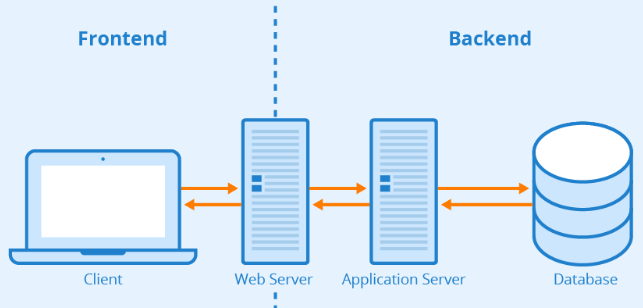
웹 개발에 필요한 기술은 아래 그림과 같이 크게 프론트엔드(클라이언트) 및 백엔드(서버) 기술로 구분할 수 있습니다. 프론트엔드 기술은 하이브리드 형태의 모바일 앱 개발시에도 많이 사용되는 기술입니다.

처음 사용자가 브라우저로 웹서비스에 연결하면 최초로 눈에 보이는 부분은 프론트엔드 기술이 적용됩니다. 대표적으로 글과 이미지 그리고 반응형 페이지입니다. 그리고 사용자에게 화면을 보여주기 위해서는 기반이 되는 Data가 필요한데 이것이 바로 백엔드에서 구현되는 부분이며 위 그림의 오른쪽 Database가 정보 소스원이 됩니다.
웹 개발에 관심이 있으신 경우 비전공자라도 취업준비시 여러 개발과정을 최소한의 개인비용으로 수강하는 것이 가능합니다. 이와 관련해서는 다음을 참고 바랍니다.
> AI 플랫폼을 활용한 웹서비스 개발과정 (국비지원 과정)
프론트엔드 (클라이언트)
초기 웹은 그저 글자와 이미지가 나오는 정도로 데스크탑 PC가 주 클라이언트였기 때문에 복잡한 기술이 필요하지 않았습니다.
하지만 최근 HTML5 기술은 화려한 UI Interface 및 사용자 장치에 따라 다양한 해상도, 화면사이즈, 가로세로 변환 등에 대응하고 있습니다. 주로 사용되는 기술은 다음과 같습니다.
사용언어
- HTML, CSS, 자바스크립트, JQuery 등의 markup 언어
- 사용자 비동기 요청처리를 위한 Ajax 기술
- 반응형 웹디자인 (화면 사이즈에 따른 동적 페이지 변환)
프레임워크
수레바퀴를 다시 발명하지 말라는 IT 격언처럼 더욱 효율적인 개발을 위해 많이 사용하는 프론트엔드 Framework는 다음과 같습니다.
- 앵귤러: 조금 사용에 난이도가 있지만 프로젝트 생성에서 최적화까지 모두 다루는 폭넓은 Frontend 프레임워크입니다. 큰 개발자 커뮤니티 및 잘 정리된 문서가 장점입니다.
- React: 페이스북에서 개발한 Java Script 기반의 라이브러리 입니다. 마찬가지로 오픈소스로 자유롭게 활용이 가능합니다. 개발시 원하는 스택을 라이브러리 형태로 가져다 쓸 수 있는 점이 편리합니다.
- Vue.js: 마찬가지로 자바스크립트를 기반으로 한 오픈소스 프레임워크로 최근에 개발된 개발환경으로 유연한 동작이 장점입니다.
WEB 프레임워크는 실제 프로젝트에 활용하면서 빠르게 경험을 쌓을 수 있습니다. 예를 들어 팀 프로젝트 기반의 부트캠프에 참여하여 일정기간 훈련을 진행하는 과정에 참여할 수 있습니다. 자격 요건이 될 경우 국비과정을 이용하면 비용 측면에서도 세이브가 가능하므로 이와 관련하여 다음을 참고하시기 바랍니다.
백엔드 (서버)
백엔드는 일반 사용자에게 보이는 부분은 아니지만, 실제 웹 서비스가 구동하기 위해 필수적인 데이터를 처리하는 부분입니다. 가령 기본적으로 사용자 로그인 시 계정정보를 DB에서 가져오지 않으면 처리가 불가능하겠지요.
사용언어
백엔드는 프론트엔드와는 다르게 보다 객체 지향적이고 웹 개발 시 효율이 좋은 언어들이 사용됩니다. 대표적으로 다음과 같은 Programming Language 들을 사용합니다.
- 자바스크립트, Node.js, PHP, 파이썬, Ruby
- DBMS 관리 (SQL 언어)
- C#, Java와 같은 추상화 고급언어
이 외에도 백엔드는 서버 설정, HA 가용성 관리나 접근제어 보안, 백업 등 관리적인 측면에서도 신경을 써야 합니다.
프레임워크
프론트엔드와 마찬가지로 개발 측면의 효율을 높여줄 수 있는 프레임워크를 정리해보겠습니다.
- Express JS: Node.js 기반의 프레임워크입니다. 보통 JS는 프론트엔드 개발시 많이 사용되어서 개발자층도 두터운 편입니다. 따라서 익숙한 JS 언어를 통해 백엔드 개발을 할수 있다는 것이 개발자 공급 측면에서도 유리합니다.
- 스프링: JAVA 기반의 오픈소스 Framework입니다. 특히 우리나라 기업들이 많이 사용하고 있는 것으로도 유명합니다. 그만큼 개발 효율성을 높이기 유리합니다.
- 장고, 플라스크: Python 언어로 만들어진 웹 프레임워크로 파이썬의 수 많은 라이브러리들을 활용할 수 있다는 점이 큰 장점의 하나로 생각됩니다.
웹 개발 IDE 및 개발환경
1. Visual Code
개발자라면 비주얼 스튜디오를 접해보지 않는 사람이 드물거로 생각합니다. Visual Code는 MS에서 개발한 무료 IDE로 가장 인기있고 많이 사용하는 툴로 알려져 있습니다.
특히 웹 개발 시 많이 사용하는 javascript, node.js, TypeScript 등이 기본 내장되어 있습니다. 또한 필요하다면 별도 플러그인 형태로 쉽게 설치해 기능을 추가할 수도 있습니다.
2. 이클립스
개인적으로 이클립스를 처음 사용해본 계기는 안드로이드 기반 앱을 개발할 때였습니다. JAVA를 기본적으로 지원하며 괜찮은 성능을 보여줍니다.
다만, Visual 스튜디오에 익숙하다면 단축키나 환경이 처음에는 적응하기 어려울 수 있습니다. 또한 개인적으로 VS에 비하면 조금 무겁다는 느낌을 많이 받았습니다.
3. Jetbrains 시리즈
JAVA, C/C++, DB, PHP, Ruby, Go, JS, 파이썬 등 다양한 언어를 지원하는 IDE 환경입니다. 다만 각 개발언어에 따라 별도로 개발 환경을 설치한다는 점에서 조금 용량이 커지는 단점이 있습니다.
이상으로 웹 개발시 사용하는 언어 프레임워크 및 개발환경 IDE 에 대해서 정리해보았습니다.